최신 5분만에 티스토리 링크 버튼 예쁘게 만들기(CSS 버튼 만들기 )
최신 5분 만에 티스토리 링크 버튼 예쁘게 만들기(CSS 버튼 만들기)
티스토리 포스팅 작성 시 관련된 사이트를 소개할 때 링크 버튼을 넣는 경우가 많습니다. 일반적으로 티스토리 내 링크 기능을 사용하게 되면 URL 주소 및 글자만 초록색으로 표현이 됩니다. 물론 그대로 사용해도 무방하나 링크 버튼을 예쁘게 만들어 준다면 독자들의 가독성 및 클릭률을 높이는데 도움이 될 것입니다. 오늘은 티스토리 링크 버튼을 가장 쉽게 만들고 꾸미는 방법에 대하여 알려드리도록 하겠습니다. 매우 간단하니 끝까지 정독하시길 바랍니다.

링크 버튼 만들기
링크 버튼을 만드는 가장 간편하고 쉬운 방법은 사이트를 이용하여 만드는 방법입니다. 그 중 대표적인 사이트가 'Button Generator' 사이트입니다. 사이트에 접속하여 원하는 모양의 링크 버튼을 만들고 CSS 및 html 코드를 이용하여 적용시키는 방법입니다. 하나씩 자세하게 설명드릴 예정이오니 따라하시면 되겠습니다.
1. 사이트 접속
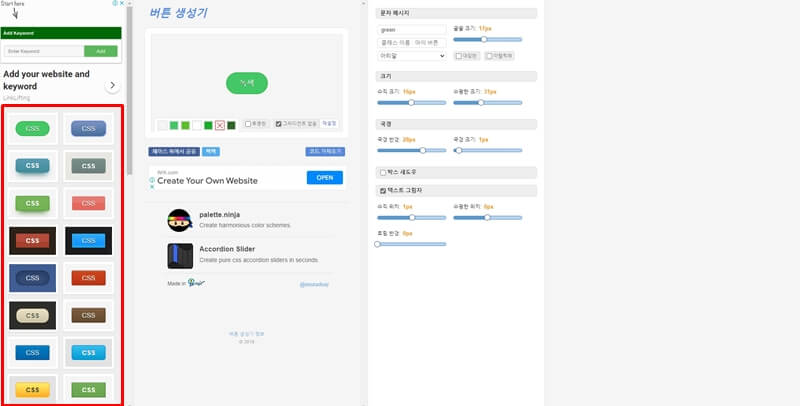
위의 링크 버튼을 눌러 'Button Generator' 사이트에 접속하여 줍니다. 사이트 접속 후 왼쪽의 링크 버튼 중 원하는 디자인을 선택하여 클릭하여 줍니다.

2. 링크 버튼 꾸미기
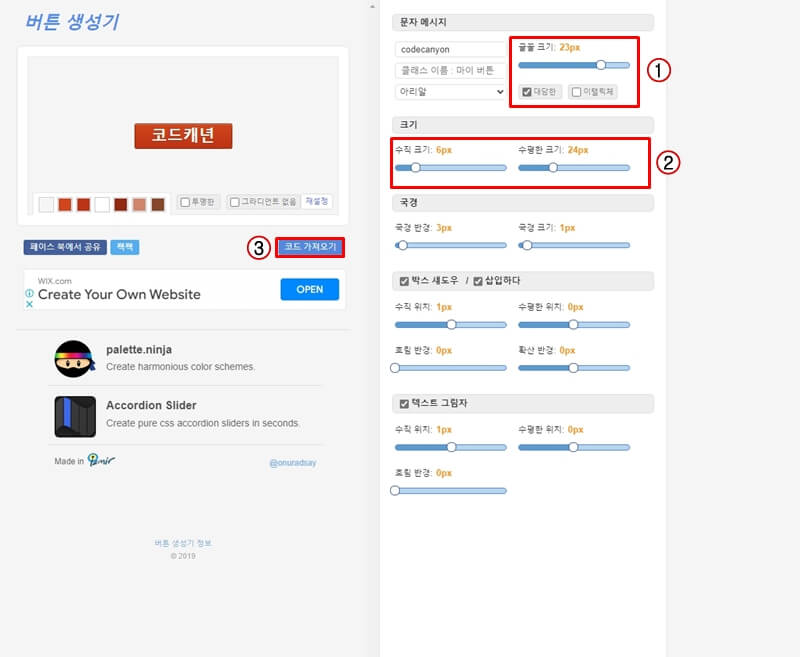
원하는 디자인을 선택하였으면 오른쪽의 버튼 상세 설정을 조절하여 디자인해줍니다. 원하는 속성 값을 조정하시면 되는데 글꼴 크기 및 수직, 수평 크기 정도를 조정하시는 것을 추천드립니다. 물론 개인 취향이니 아래의 다른 속성들도 조정하셔도 됩니다. 디자인이 끝 낫으면 동그라미 3번의 코드 가져오기를 클릭합니다.

링크 버튼 디자인 속성 값에 대하여 간단하게 설명드리면 글꼴 크기는 말 그대로 링크 버튼 전체 크기를 확대 또는 축소할 수 있습니다. 또한 수직 크기는 박스의 상하 크기, 수평 크기는 박스의 좌우 크기를 조절할 수 있습니다. 아래의 국경, 쉐도우, 그림자 등을 조절하면 모서리를 둥글게 만들거나 그림자의 위치 및 값을 조절할 수 있으니 참고하시기 바랍니다.
3. 코드 가져오기
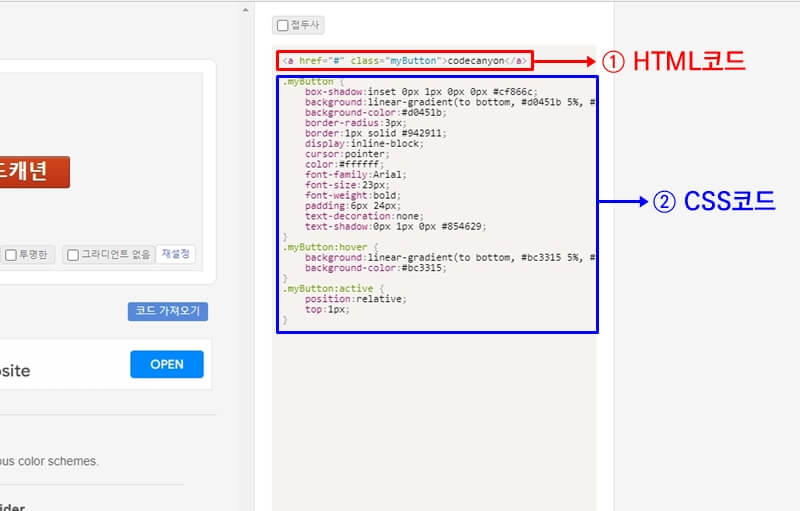
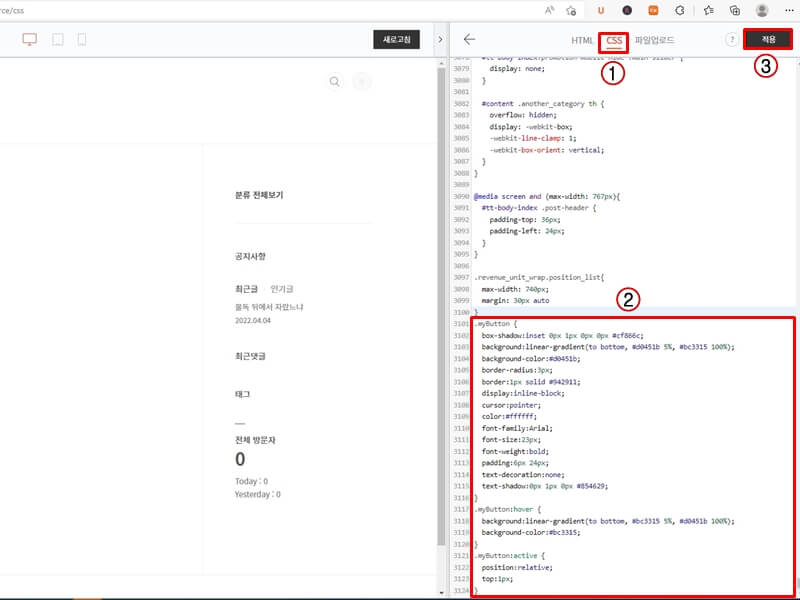
코드 가져오기를 누르면 아래와 같은 링크 버튼 디자인에 관한 코드가 나오게 됩니다. 아래의 그림을 보게 되면 1번 빨간색 박스의 경우 html 코드이며, 2번 파란색 박스의 경우 css코드를 의미합니다. CSS 코드 세팅을 먼저 해야 하기 때문에 파란색 박스의 코드를 드레그를 하여 복사하여줍니다.

CSS 코드 적용
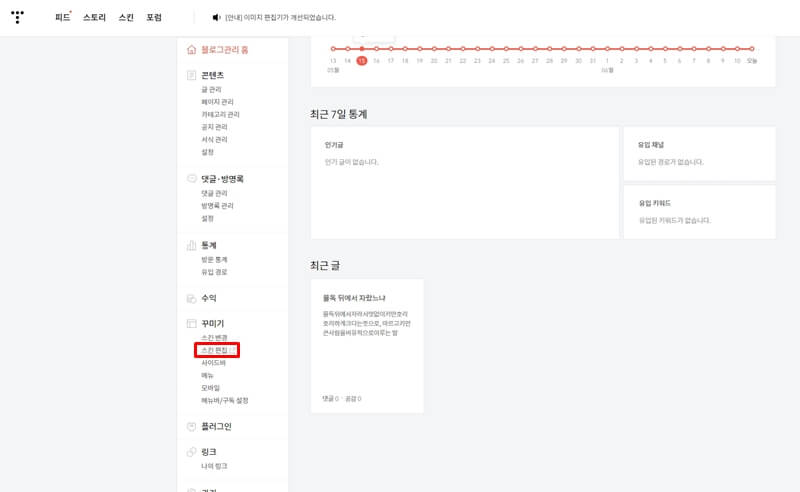
블로그 관리 → 스킨 편집 → html 편집 → CSS 편집을 눌러줍니다.

CSS편집 화면에서 가장 아래쪽에 위에서 복사한 파란색 박스 안의 코드를 붙여 넣기 해줍니다. 아래의 그림을 보시면 이해가 되실 겁니다.. my Button 이 부분부터 복사해서 붙여 넣기 해주시고 저장을 눌러주시면 됩니다.

서식 만들기
CSS적용 까지 끝났으면 이제 서식을 만들어 포스팅 시 쉽게 적용하는 방법에 대하여 알려드리겠습니다.
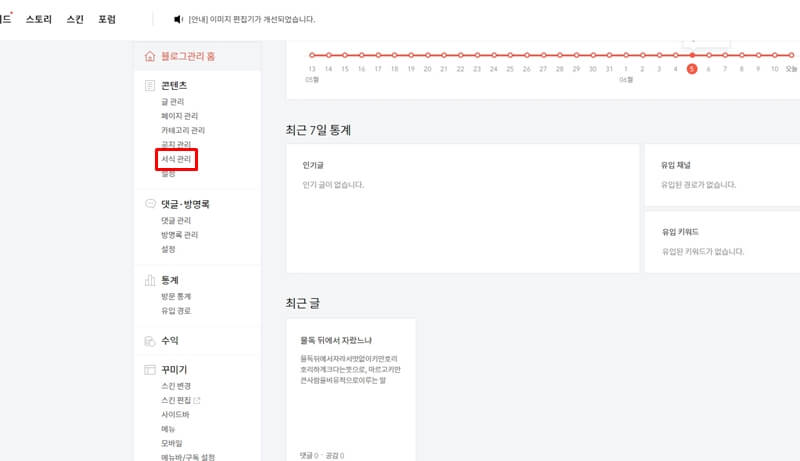
블로그 관리 → 서식관리 → 서식 쓰기를 클릭해줍니다.

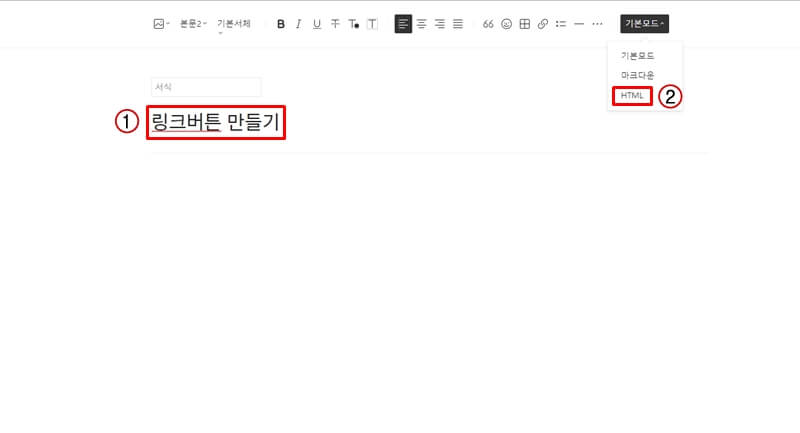
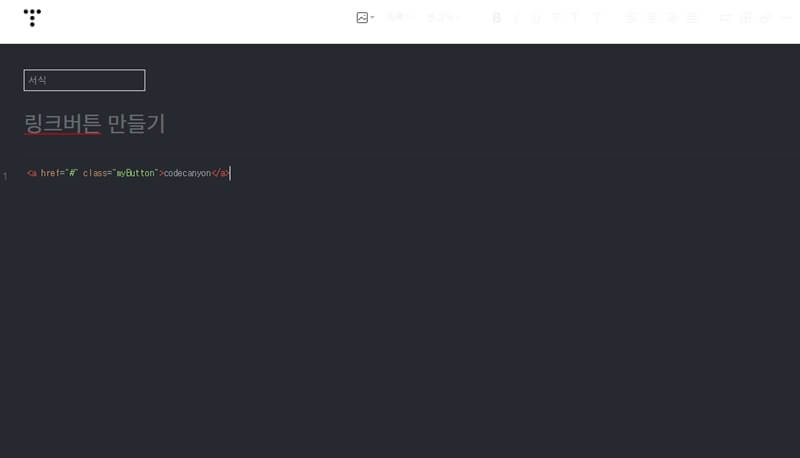
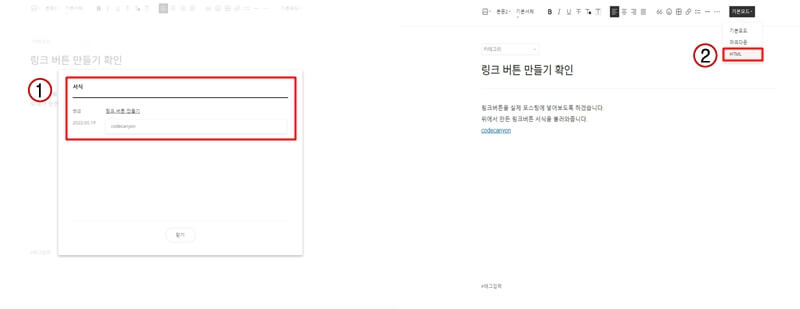
서식관리에서 서식 제목만 입력하고 html을 클릭하여 줍니다.

위의 링크 버튼 만들기 사이트에서 받은 코드 중 빨간색 박스 안의 코드 한 줄을 html화면에 복사하고 다시 기본 모드로 돌아와 서식을 저장하여 줍니다.

서식 넣기 및 결과물 확인
모든 세팅이 끝났으면 실제로 포스팅에 적용해보도록 하겠습니다. 포스팅 내용을 입력하고 방금 만든 링크 서식을 넣어주고 html을 눌러줍니다. 서식 넣기 → html 선택

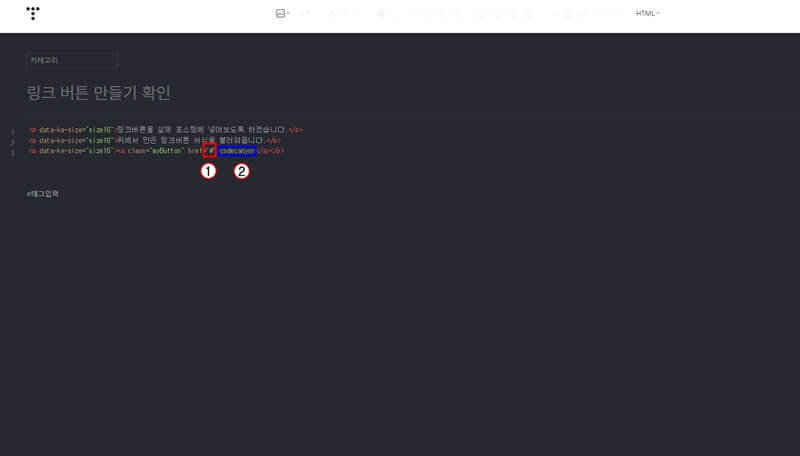
① 아래의 그림과 같이 복사한 html 코드 중 샾 버튼 안에 링크로 연결될 사이트 url을 넣어주시면 됩니다. 예를 들어 다음 사이트로 이동하는 링크 버튼을 만들고 싶다면 "#" → "https://www.daum.net" 이렇게 입력해 주시면 되겠습니다.
② 아래의 그림과 같이 파란색 박스 부분에는 링크 버튼 안에 표현될 글자를 적어주시면 됩니다. 예를 들면 codecanyon → 다음 홈페이지 바로가기 이렇게 입력해주시면 됩니다.
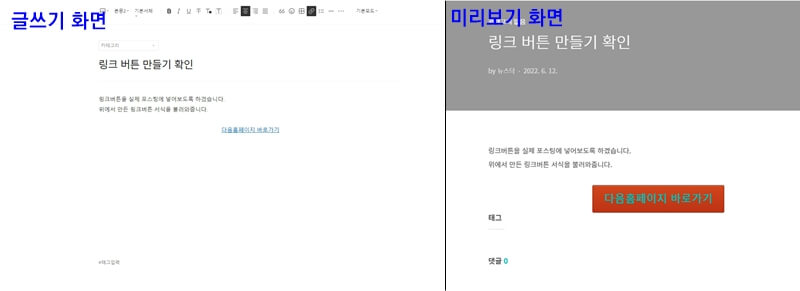
여기까지 작업이 끝나셨으면 기본 모드로 돌아와 글 발행을 눌러주면 디자인한 링크 버튼이 생성되게 됩니다. 서식으로 만들어 두었기 때문에 포스팅마다 언제든 서식을 통하여 편하게 링크 버튼을 넣을 수 있습니다.

참고로 말씀드리면 글쓰기 화면에서는 링크 버튼이 안보이며, 미리 보기 또는 글을 발행하면 디자인한 링크 버튼이 나오게 되니 착오 없으시기 바랍니다.

오늘은 포스팅 디자인 및 가독성, 클릭률을 올릴 수 있는 링크 버튼을 만드는 방법에 대하여 알아보았습니다. css 및 html 등 코드들이 어려워 보이지만 실제로 위의 설명을 따라 하나씩 해보면 그렇게 어렵지 않습니다. 또한 서식으로 한번 등록해놓으면 앞으로 포스팅을 할 때마다 쉽게 사용할 수 있다는 장점이 있습니다. 오늘의 포스팅을 마치도록 하겠습니다. 오늘도 끝까지 읽어주셔서 감사합니다. 포스팅 내용이 도움이 되셨다면 구독, 좋아요는 포스팅에 큰 힘이 됩니다.




댓글