티스토리 구글 최적화 이미지 넣는 방법(alt태크, 이미지 크기, 용량)
티스토리 이미지 넣는 방법 및 구글 최적화
안녕하세요 만렙 부캐입니다. 이전에 구글 최적화(SEO)에 대한 내용을 포스팅한 적이 있습니다. 오늘은 티스토리 블로그에 구글에 최적화된 이미지를 넣는 방법에 대해서 자세하게 말씀드리도록 하겠습니다. 글도 쓰기 힘든데 이미지까지 신경 써야 돼?라고 생각하실 수 있지만, 검색 포털의 노출에 대한 경쟁이 너무 심하기 때문에 이미지까지 신경 써서 편집해주시면 노출에 도움이 됩니다. 자 그럼 자세히 알아보도록 하겠습니다.
구글 최적화 이미지
구글에 최적화된 이미지란 무엇일까요? 구글에 최적화된 이미지란 이미지의 용량, 크기 등을 알맞게 조절하여 구글 봇이나 방문자들이 블로그를 방문하였을 때 로딩 속도가 느리지 않도록 해주는 것입니다. 대부분의 블로그를 방문하게 되면 우리가 인식하지 못할 정도로 빠르게 뜨게 되는데 무슨 소리냐고 의문이 드실 수 있습니다. 물론 우리나라는 인터넷 강국으로 속도에 대한 불편함을 체감하지 못합니다. 하지만 구글은 우리나라뿐만 아니라 전 세계를 상대하는 기업으로 그중에는 인터넷 속도가 느린 국가들도 존재합니다. 과도한 용량의 이미지를 여러 장 업데이트하다 보면 자연스럽게 홈페이지의 속도가 느려지게 되고 인터넷 속도가 느린 국가의 방문자들은 불편함을 느끼거나 나가버리는 일이 발생하게 됩니다. 체류시간이 줄거나 이탈률이 많아지는 것을 당연히 구글은 좋아하지 않습니다. 그렇기 때문에 글을 쓸 때 이미지에 대한 편집이 필요하다고 말할 수 있습니다.
가장 적합한 이미지
우리는 포스팅 중 방문자들의 가독성을 위하여 많은 사진들을 넣게 됩니다. 포스팅에 넣는 사진으로는 크게 내가 직접 찍은 사진, PC 화면을 그대로 캡처한 사진, 돈을 주고 구입한 사진, 남이 찍은 사진을 퍼오는 등 여러 가지 방법이 있지만 왠만하면 자신이 직접 찍은 사진을 사용하는 것이 좋습니다. 그 이유는 앞서 설명드렸듯이 구글 봇들은 엄청나게 많은 양의 데이터를 가지고 있습니다. 아무 사진이나 인터넷에서 캡쳐하여 퍼오게 된다면 유사문서 또는 저작권의 문제가 있을 수 있으니 왠만하면 본인이 직접 찍은 사진이나 출처를 꼭 밝혀주는 게 좋습니다. 참고로 이미지를 넣지 않아도 설명이 가능하다면, 이미지를 넣지 않고 포스팅하는 것이 속도 개선 및 구글 최적화에 가장 좋다고 하니 참고해주세요.
이미지 크기 조절(Pixel) 및 용량 줄이기
1. 이미지의 크기 및 용량
이미지를 넣기 전 위에서 설명한 대로 홈페이지 속도 개선을 위하여 이미지의 크기 및 용량을 조절해 주는 것이 좋습니다. 구글 최적화의 적당한 이미지의 크기는 가로 기준 750~800픽셀(Pixel)로 편집해주시고 용량은 100kb 미만으로 사용해주시는 것이 좋습니다. 보통 캡쳐를 하거나 핸드폰으로 찍은 사진의 경우 이미지의 크기가 크거나 용량이 큰 경우가 많으므로 간단한 편집 작업을 통하여 이미지의 크기 및 용량을 조절해 주시면 됩니다.
2. 간단한 이미지 편집 방법
① 포토스케이프(PhotoScape)
제가 사용하고 있는 이미지 크기에 유용한 프로그램에 대하여 소개해드리겠습니다. 포토샾과 같은 이미지 보정 프로그램을 사용해도 되지만, 대부분 유료가 많기 때문에 무료 프로그램인 포토스케이프를 통한 사진 편집에 대하여 말씀드리겠습니다. 우선 포토스케이프는 검색 포털에서 검색하시면 바로 나오게 됩니다. 포토스케이프를 다운로드하면 됩니다.

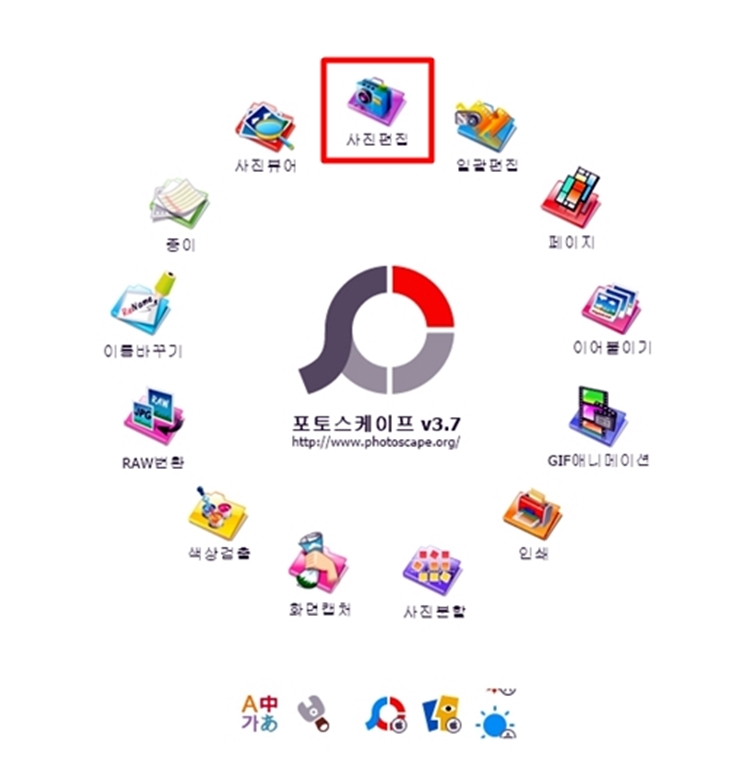
포토스케이프를 열게 되면 이런 초기화면이 뜨게 됩니다. 여러 가지 항목 중 사진 편집을 선택해주시면 됩니다. 사진 편집을 클릭하게 되면 사진에 대한 용량, 편집 기능들이 나오게 됩니다.

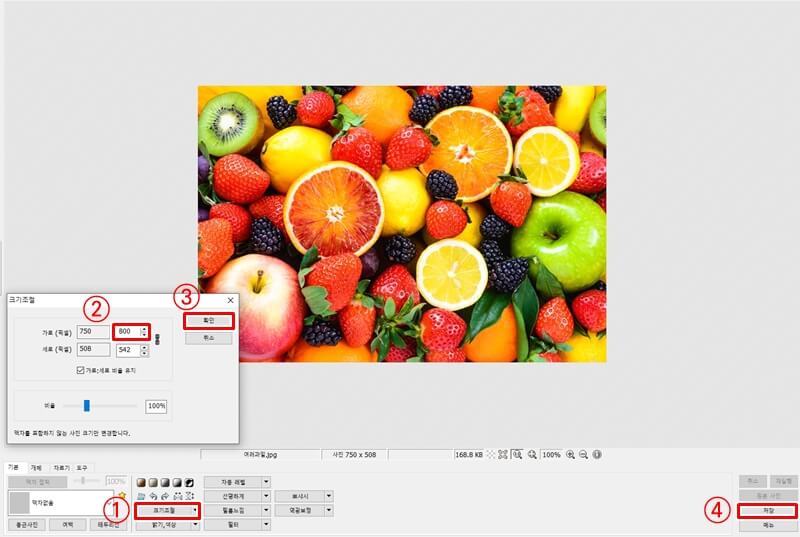
여러 편집 기능 들 중 먼저 크기 조절을 클릭 후 가로 비율을 750~800(픽셀) 사이로 설정해주시고 저장을 누르면 편집 작업이 끝나게 됩니다. 간단하죠?
참고로 그림 아래쪽에 보시면 기본, 개체, 자르기, 도구 등 다양한 탭들이 있으며, 그림을 자르거나 화면에 가독성을 위한 박스를 넣는 등 좋은 기능들이 많이 있으니 한번 사용해 보시는 걸 추천드립니다.
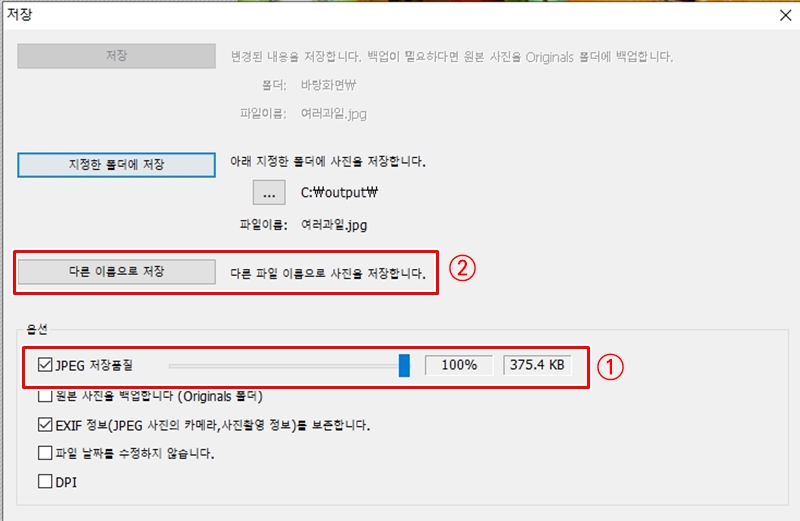
저장을 누르게 되면 아래와 같은 화면이 뜨게 됩니다.

여기서는 먼저 원하는 사진의 품질을 선택해주시고 다른 이름으로 원하는 위치에 저장하시면 됩니다. 보통의 경우 PNG가 화질이 조금 더 좋긴 하지만 용량이 크므로 정보전달과 같은 설명용으로 사용하실 때는 JPG 파일 형식을 사용해주시는 것이 유리합니다. 이렇게 저장을 하고 나서 파일의 용량을 확인합니다.
② 텐핑(Tinypng) 사이트
사진 편집을 했음에도 용량이 아직 큰 경우라면, 이미지 압축 사이트를 이용해 이미지의 용량을 줄여주시면 됩니다. 많은 사이트들 중 유용한 사이트를 소개해드리겠습니다. 링크를 남겨 놓을 테니 사용해보시면 되겠습니다.
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
텐핑은 이용방법도 간단합니다. 용량을 줄이고 싶은 이미지를 드래그하여 네모 박스에 가져다 놓고 작업이 끝나면 다운로드하는 방식입니다. 텐핑 사이트의 경우 별도의 회원가입이 없음으로 편하게 사용하시면 되겠습니다.
이미지 삽입 및 alt 태그 작성
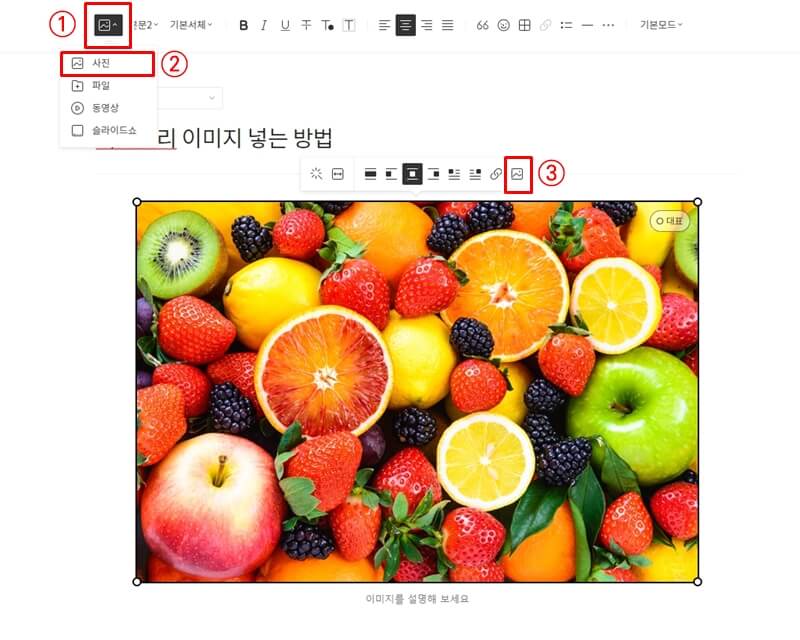
이렇게 이미지의 용량 및 크기를 편집하는 작업까지 끝이 나면 글쓰기 상단 왼쪽에 첨부-사진을 클릭하여 이미지를 넣어주시면 됩니다.

이미지 넣는 방법 중 가장 중요한 점은 alt태그를 넣어주는 것입니다. alt태그란 그림에 대한 상세한 설명입니다. alt 태그는 앞을 볼 수 없는 시각장애인들을 위하여 그림에 대한 자세한 설명을 해주는 작업입니다. 구글뿐만 아니라 세계적인 기업들은 사회적 약자에 대한 존중과 배려를 중요하게 생각합니다. 그렇기 때문에 이미지 삽입 후 꼭 alt태그를 작성하시길 추천드립니다.
오늘은 포스팅 내 구글에 최적화된 이미지를 넣는 방법에 대해서 알아보았는데요. 사소한 작업이지만 이러한 작업들로 인하여 검색 포털에 상단 노출의 가능성이 높아진다면 꼭 해야 하는 작업이라고 할 수 있겠습니다. 이상으로 오늘의 포스팅을 마치겠습니다.




댓글